2022 年三月份,我写过一篇自我介绍的流水账文章,总结了我在大学之前的技术经历。如果还没看过,先去阅读上一篇文章再继续看吧~
现在是时候来讲讲我与开源的故事流水账了 😎!
初来乍到 2020 年 18 岁 大一#
回到之前文章中提到的时间线 ——2020 年,疫情元年,也正是我高考的那年。进入大学之后,比起高中就算是自由了。有更多的时间探索和捣鼓自己真正想做的事情了。
2020 年 9 月,Vue 发布了 3.0 正式版。看到 Vue 的 Composition API 非常戳我,也对 Vue Composition API 相关生态十分关注。在写自己的项目的时候,也尝试去使它。
之后使用到了 VueUse 这个库。但是 VueUse 还不是特别成熟,在使用的时候发现了一些小问题,当即就去 GitHub 发了个 PR,后面对 VueUse 这个项目比较感兴趣,就陆续提了 6 个 PR。这件事算是我对开源社区感兴趣的契机。跟 Anthony Fu 也混了个脸熟 😇。
总的来说,在 2020 年只是对开源抱有一些兴趣,但是大部分时间还是继续在维护自己的项目。项目中遇到问题,去 GitHub 提 issue 和 PR 已经比较熟练了🤣。
小试牛刀 2021 年 19 岁 大二#
距 Vue 3 发布正式版已经过去了一年,然而我自己的项目还在使用 Vue 2,一直想迁移到 Vue 3。但奈何当时 Vue 2 + Element UI 迁移到 Vue 3 + Element Plus 真的非常繁琐,所以没办法还是继续用 Vue 2。
后来 Anthony Fu 发了个推文,说他做了个 unplugin-vue2-script-setup 可以在 Vue 2 中使用 <script setup> 语法。有了这个插件,总算是有现在 Vue 2.7 的影子了。我在那条推文下面问了下,能不能支持 ref sugar take 2(也就是现在的 Reactivity Transform),得到回复说等这个提案稳定了再做(结果现在都 2023 了,Vue 2.7 都发布了,Reactivity Transform 还没稳定 😅)。我当时感觉到这个提案遥遥无期(果然吧 🤓),就自己提了一个 PR 把这个功能做了。后来 Anthony 发了个推特 at 了我,当时感觉贼有成就感。
这是我第一次在开源中得到认可 🤩。
Element Plus#
这年暑假,最终还是把其中一个项目升级到了 Vue 3。自然也把 Element UI 升级到了 Element Plus。在迁移到 Element Plus 的时候,也发现了它的一些小问题,就发了个 issue。当时 Element Plus 的维护者鼓励我自己尝试去修一修,我就发了个 PR 给修了。
由于有之前的贡献开源的经历,当时也有兴趣找维护者问了问:我能不能参与维护这个库。得到肯定的答复之后,就被骗拉过去当维护者了,正式走上开源这条不归路了😆!(其实也是写业务写麻了 🤫)
当时进 Element Plus 团队的时候,Element Plus 还在 1.x beta 版,还存在一些 Bug 和远古时期的代码。在阅读代码的时,也一边疯狂发 PR —— 发起了一个重构计划。把 TypeScript 改为严格模式、重构了构建流程等等。因为之前都是自己一个人维护项目的,加入 Element Plus 团队之后,社区的小伙伴也非常热心,手把手带我了解了 GitHub 的工作流和开源项目的协作是怎么样的。
以现在的视角,重新回过头看这段经历。这是我开源的第一站,第一次与一群志同道合的伙伴讨论项目和代码。这段时间,把几乎所有的业余时间都花在维护 Element Plus 上面,一上完课就跑回宿舍看 PR 🤖。
这段时间在开源社区学到了非常多的东西,是我飞速成长的时期。因为 Element Plus 是一套 Vue 的 UI 库,整天和 Vue 打交道,我对 Vue 也有了更深的了解。除此之外,还有很多都是自己不懂的,把 Rollup、unplugin、esbuild、ESM 与 Common JS 等都研究了一遍。
很多项目也是在维护 Element Plus 的期间诞生和认识的。unplugin-vue 是改 Element Plus 的构建工具的时候而写的 Rollup 插件。unplugin-vue-macros 是去年为 Element Plus 迁移 <script setup> 语法而做的工具。还把 unplugin-vue-components 与 unplugin-auto-import 写到了 Element Plus 的官方文档中。
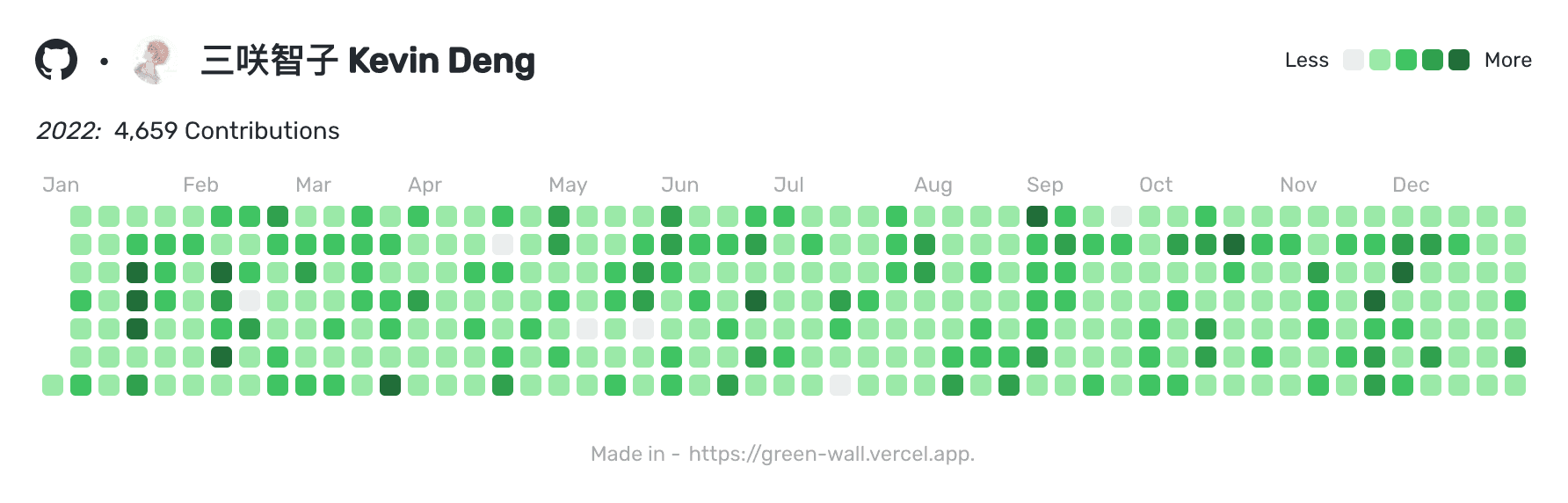
总之,2021 年是我正式参与开源的第一年。4 个多月的时间里提了 200 多个 PR,为 Vue 周边的生态做了一些小贡献,期间也为 Vue 3 提了我的第一个 PR 😎。
渐入佳境 2022 年 20 岁 大三#
如果说 2021 是一个好的开始,那 2022 年对我来说绝对是意义非凡的一年。
这年二月,随着过完了春节,Vue 在农历初七把 Vue 3 切换成了默认的版本,Element Plus 也同时发布了第一个正式版。然而在背后,春节期间我在帮忙完善最后的一些细节与文档,在除夕夜还在忙着发版 🤣。
这年为 Vite 贡献了我的第一个 PR。在为 Element Plus 迁移到 <script setup> 语法的时候,为 Vue 提了我的第一个 RFC。非常荣幸地收到了尤雨溪 Evan You 两个 Twitter 账号的关注。
在三月份,在 Element Plus 的小伙伴的帮助下,我开通了 GitHub Sponsor。收到了来自开源社区的第一桶金 🥳!目前已经收到 49 位伙伴的支持!在这非常感谢大家对我的帮助和认可 ❤️。
在 2021 年其实有想过去哔哩哔哩直播写代码,但是只是说说而已。但今年终于付出行动了。契机是 Anthony Fu 去直播了,我觉得挺好玩的。时不时在 B 站直播写代码或聊天,也认识了不少的朋友!


卷起来了
下半年,我也逐渐把视野放到了 Element Plus 以外的项目上,自己瞎捣鼓写一些玩具,同时也维护着自己的一些库,反正就是到处修修补补蹭一蹭 PR 吧 🤪。本年我花最多时间的个人项目是 Vue Macros。通过这个项目,解锁了一些奇怪的用 Vue 的方式 ——Vue 探索版 (不是)。通过这个项目,我参加了 Nuxt Nation 2022。受 Haoqun Jiang 的邀请,也参与了 Vue Conf China 2022,这也是我第一次参与到 Vue 社区的演讲中。但是遗憾的是,由于众所周知的原因,到目前为止都还没有参与过线下的聚会。
本年还录制了《开源面对面》的播客节目,这也是我第一次参与录制博客。因为是第一次,所以可能会比较局促一点 🫣,还请见谅。在录制完成后,还为《开源面对面》制作了一个官网。
本年最大成就是加入 Vue 团队了!有段时间放了很多精力在 Vue 仓库,在为 Vue 做了好些个贡献后,同时在 Anthony Fu 的提名推荐下,我成为了 Vue 团队的一员。这是对我极大的认可和鼓励。作为 Vue 团队最年轻的成员,目前还比较菜🥬,我要学习的东西还非常多。对 Vue 的理解可能也不是那么的深刻,所以需要继续向前辈们学习 🫡。
当然在开源社区有快乐的事情,自然也有闹心的事情 —— 某些不可理喻的 issue。好在参与开源社区比较久了,我已经自带免疫了。碰到这种 issue 我会纯粹当作一个热闹来看,发到网上当一乐子。详见 Twitter #迷惑 issue 大赏。
本年上半年参与最多的社区项目是 Element Plus,前文已介绍,不多赘述。下半年则是 Elk 鹿鸣,基于 Vue 技术栈开发的一个 Web 版的 Mastodon 客户端。最初是 Anthony Fu 创立了这个项目,后面我自己有段时间感觉无聊,就把我也邀请进来了。之后有段时间经常与团队的 Patak 和 Daniel Roe 沟通,以至于过成了欧洲时间 GMT+1 了 🤣。通过 Elk 鹿鸣,让更多 Vue 社区的小伙伴参与进来了!我学习到了各种各样的技术栈:Nuxt、PWA、Tauri 等等。

鸣谢 蹭热度#
不过这年收获最大的还是认识了非常多来自开源社区的朋友们 ——Anthony Fu、ShenQingchuan、webfansplz、Haoqun Jiang、Patak、Daniel Roe、Johnson Chu、LittleSound 等等!很难想象在前两年遥不可及的大佬们,现在可以时常进行讨论 (谈笑风生!🤪)
今年在诸多朋友的帮助下,获得了许多的成就。可谓是成就感满满的一年。在此我想向 Evan You 和 Patak 等我的赞助者和朋友们致谢。多亏了 Patak 和 Evan You 赞助了我,有了他们的认可后收到了更多的赞助,对我意义非凡。
👋 未来,2023#
🚩 目标#
-
博客 & 文章
希望在 2023 年把我年久失修、已经长草了的博客翻新一下。因为博客太旧,就也没有动力写文章了。平时多去写点总结性的文章。避免明年的年终总结再写个流水账 🥲。其实我不怎么善于表达,所以多写点文章练练手可能会改善一些。
(愿你博客半生,归来时仍是 GitHub Gist 🤣 -
做出一个自己满意的开源项目
希望自己能做出一个规模大一些、令自己满意的开源项目 🤔。
-
线下 Conf
也由于众所周知的原因,2023 年有更多机会参与海外的演讲。所以希望能多参与一些线下的演讲。希望能在 Vue.js Amsterdam 2023 见到各位。👋
-
润
抓到我#
更多我的日常,可以通过以下网站关注我 💖